首先环境需要:
服务器,域名,微信小程序号
服务器(尽量选择阿里云,腾讯云)
系统环境:centos7.5左右
安装宝塔面板方便快捷:安装教程
所需环境:Nginx,Mysql
搭建博客系统:Halo
根据开发文档在服务器部署好Halo(包含运行环境)
这里说一下就是Halo配置数据库,默认是H2 Database
我选择的是Mysql数据库,需要修改application.yaml文件
提前创建MySQL数据库名字为:halodb
mysql -u root -p //进入mysql
create database halodb character set utf8mb4 collate utf8mb4_bin;//创建数据库
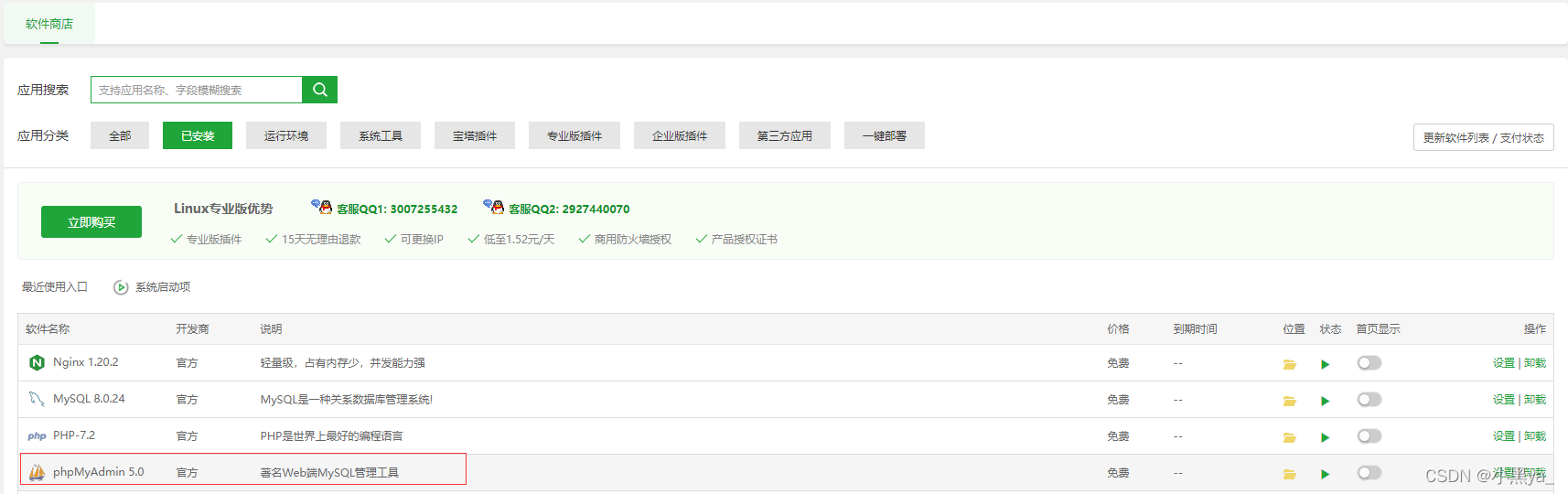
当然也可以使用可视化工具进行创建例如:宝塔面板上的phpmyadmin

server:
port: 8090
# Response data gzip.
compression:
enabled: true
spring:
datasource:
# MySQL database configuration.
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://127.0.0.1:3306/halodb?characterEncoding=utf8&useSSL=false&serverTimezone=Asia/Shanghai&allowPublicKeyRetrieval=true
username: root
password: 123456
halo:
# Your admin client path is https://your-domain/{admin-path}
admin-path: admin
# memory or level or redis
cache: memory
域名(需备案)
购买的域名需要备案才能进行访问(记得解析)
备案好后申请免费的ssl证书推荐阿里云(度:阿里云免费证书)
后面小程序必须https
在宝塔面板添加站点,在Nginx配置反向代理,即可用域名访问
server {
listen 80;
server_name xiaoheiya.xyz www.xiaoheiya.xyz;//你的域名
client_max_body_size 1024m;
location / {
proxy_set_header HOST $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://127.0.0.1:8090/;//代理地址
}
}
小程序配置(配置域名及halo配置)
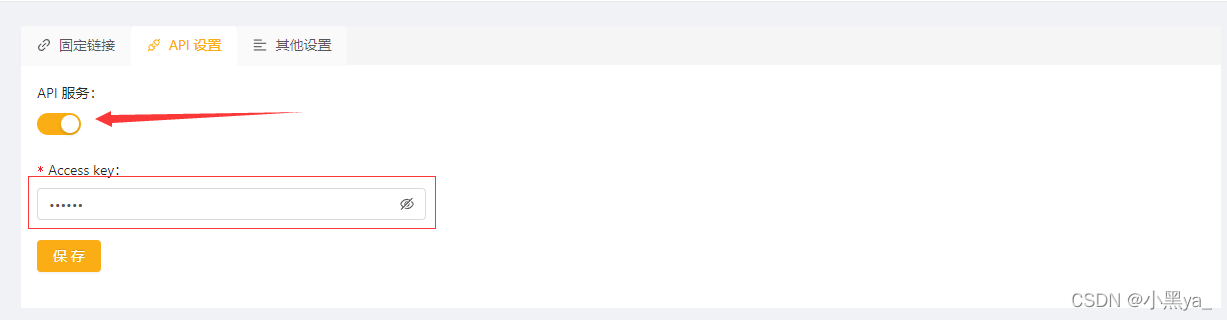
首先在Halo后台博客设置-切换高级设置-API
打开API 服务设置api秘钥

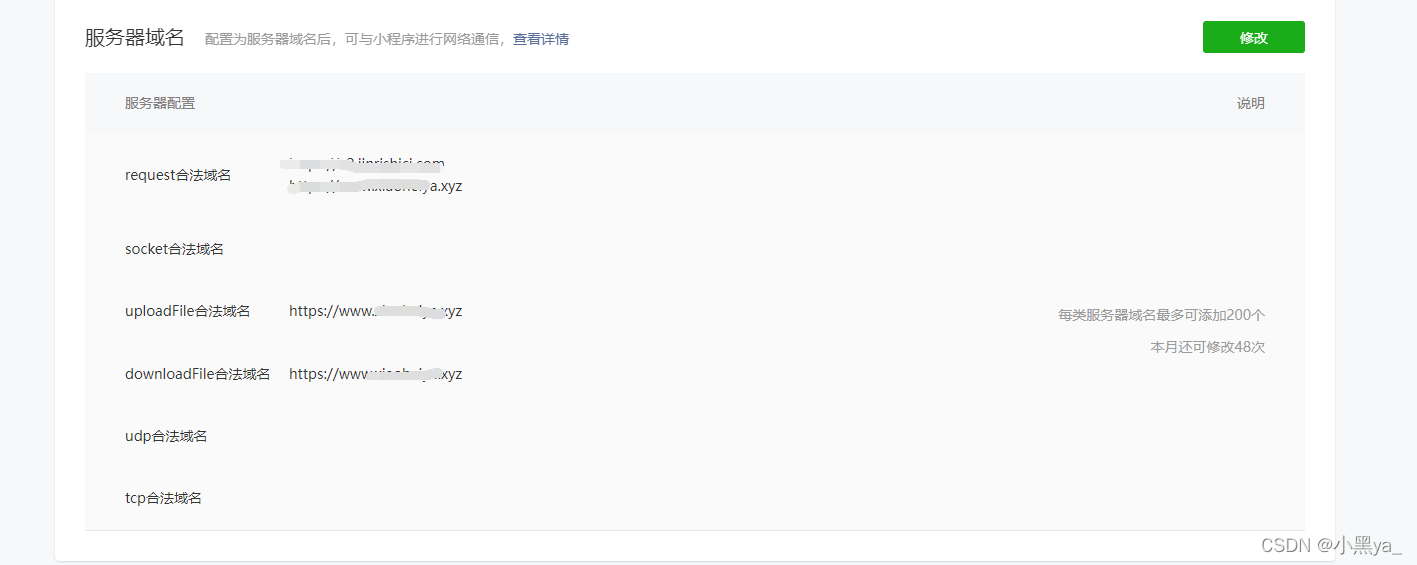
登录小程序号配置域名信息
路径:开发管理-开发设置

引用开源项目:Gblog(感谢提供)
微信开发工具-导入
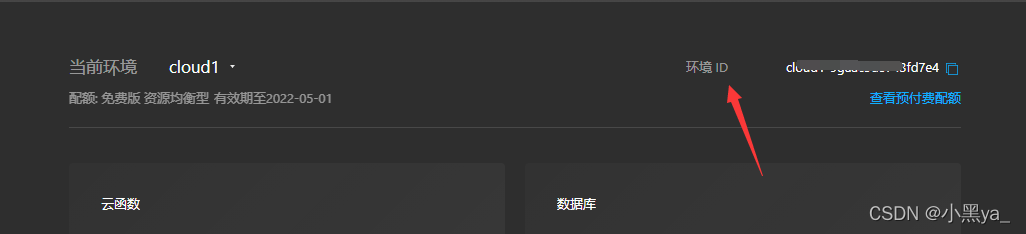
开通云开发获取云开发环境ID

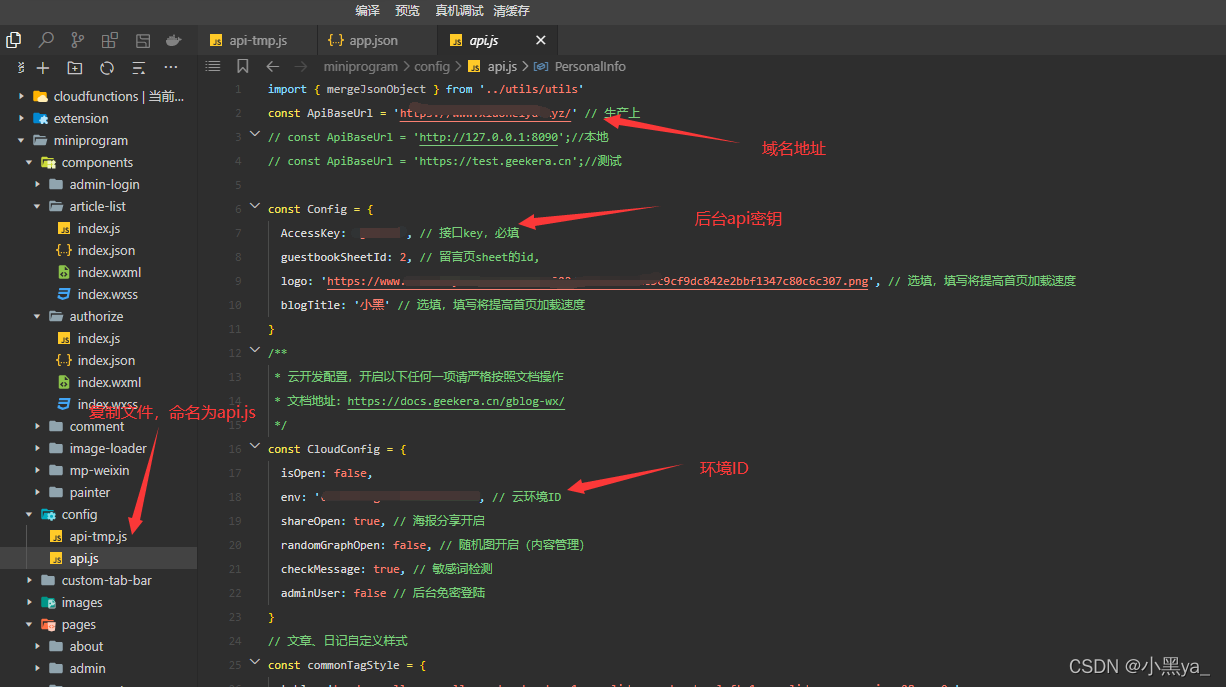
修改配置文件

效果图:

欢迎体验
























 1012
1012











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










